Imagine a child decorating their room any way they please. They fill it with their favorite toys, posters, and colors right away. But once the child turns into a teenager, they’ll be begging their parents to let them redecorate the room. Why? Because their tastes have changed. They want to showcase their new, mature style.

What you may not realize is that your web design clients have the same experience. They’ve come to you because they’re ready to redecorate their website with a new look that reflects their brand’s maturing style. Most likely, you’ll find yourself redesigning not just the website but also key branding elements—like their logo.
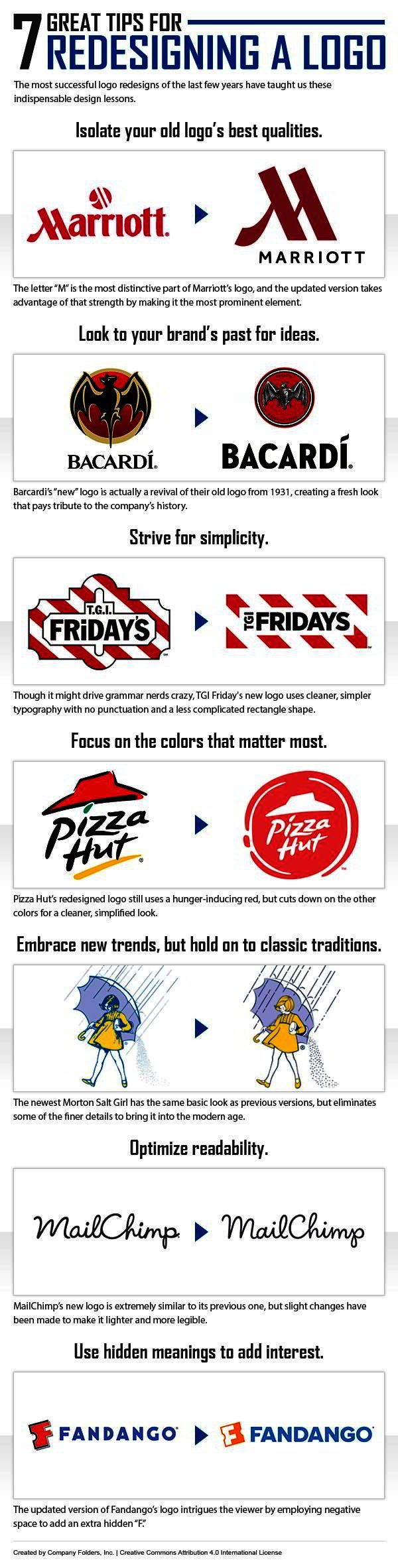
Logo redesigns aren’t exactly the first thing you learned in web design school. You’ll want to take a tip from the logo pros at Company Folders, a printing company that also specializes in offering design services. They’ve compiled the 7 best ways to redesign a logo for the web, complete with examples from real life brands. Take a look:
1. Isolate the original logo’s best traits
Sometimes, audiences fall in love with one small part of a logo—and ignore the rest. Since web design is all about simplicity and abbreviation, you can condense the logo to emphasize that one appealing element.
2. Draw on past ideas for inspiration
The saying “history repeats itself” holds true when it comes to logo design. You may find that older iterations of the logo can be retooled for web use, perfectly connecting modernity and history.
3. Strive for simplicity.
Many print design logos look like they’ve been borrowed from an art convention. They’re super detailed and contain way too many elements to feasibly display on the web. Now is the time to strip out these unnecessary pieces and streamline the logo.
4. Focus on meaningful colors.
Brands often include extra colors in their logos as a way of making the images look more realistic. But the web is its own reality—one in which overly complicated images have no place. Simplify the logo’s color palette and strengthen the brand’s message by using only corporate colors.
5. Embrace both trends and traditions.
Web design is a wide world full of new trends, but you may find that your clients want to stick to their traditional logo. Meet in the middle by adding a modern spin to the traditions that matter most to your client.
6. Improve readability.
Decorative fonts show off a brand’s creative side, but they can be difficult to read online. Take this time to adapt any script or display fonts for use on the web with simpler letters or clearer spacing.
7. Add interest with hidden meanings.
While web logos should definitely be simple enough to read easily online, there are still plenty of opportunities to have a little fun with the design. Play with the negative space inside letters or symbols to create new hidden meanings that the audience can find later.
Conclusion
Redesigning a logo for the web is all about taking the best parts of the existing logo and finding cool new ways to enhance them. With these 7 super easy tips, you’ll be creating awesome logo redesigns in no time.