With more than 6 million active sites, WooCommerce is undoubtedly the most popular and powerful eCommerce platform. And the huge array of plugin collections sets it apart from its competitors by a good margin.
By default, WooCommerce creates a Shop page when you install the core plugin and lists all the existing products on that page. But you may need to display some products on other pages, including your home page or any other custom pages.
For instance, you are running a discount or sale campaign and want to feature the on-sale products on your home page. How do you do that?
There are multiple ways to show WooCommerce products on a custom page. However, displaying WooCommerce products on custom pages was a bit technical for not-so-tech-savvy people.
Luckily, WooCommerce has introduced dedicated blocks for the built-in builder, Gutenberg. But you still need to know your way around to use them effectively.
Not to worry, we will show you step-by-step how to display WooCommerce products on custom pages in this article. Let’s get started.
Benefits of displaying WooCommerce products on a custom page
There are several benefits to displaying WooCommerce products on a custom page:
Customization
WooCommerce display products on a custom page allow you to have more control over the layout and design of the page. You can customize the page template to match your site’s design. Also, it allows you to create a unique and customized look for your products.
Separation of content
By displaying products on a custom page, you can separate the product content from your other website content, which can help improve the user experience for visitors who are specifically interested in your products.
Enhanced functionality
Display WooCommerce products on custom page can allow you to add additional functionality to the page, such as custom filters or sorting options, that may not be available on the default product archives.
Improved SEO
By having a dedicated page for your products, you can create targeted, keyword-rich content that can help improve your search engine rankings for those keywords.
Increased flexibility
Display multiple WooCommerce products on custom pages allows you to display your products in a way that is not possible with the default WooCommerce product archive pages. For example, you can create a page that showcases a specific product category or a selection of featured products.
Improved user experience
By creating a custom page, you can provide a more streamlined and user-friendly experience for your customers. For example, you can include additional information or resources related to the products or create a more visually appealing layout.
Marketing opportunities
Custom pages can be used as a marketing tool by promoting specific products or product categories to targeted audiences. For example, you could create a page that showcases your best-selling products or highlights new or seasonal products.
Increased conversions
A well-designed custom product page can help improve the conversion rate for your products by providing a clear, focused presentation of your products and calls to action.
How to display WooCommerce products on a custom page
There are multiple ways through which you can display WooCommerce products on custom pages. Here are some methods,
- Gutenberg blocks: WooCommerce introduced a total of 24 useful blocks, which you can drag and drop to your custom page to display WooCommerce products.
- Shortcodes: You can use shortcodes to display products on a custom page. This method is simple and easy to use and allows you to specify various attributes to control the display of the products.
- do_shortcode function: You can use the do_shortcode function to display the (products) shortcode on a custom page template. This method gives you more control over the display of the products, as you can customize the shortcode attributes within the template file.
- WC_Shortcode_Products class: You can use the WC_Shortcode_Products class to display products on a custom page template. This method gives you the most control over the display of the products, as you can customize the shortcode attributes and the content of the shortcode directly in the template file.
- wp_query: You can use the wp_query class to create a custom query for your products and display them on a custom page template. This method requires a bit more coding knowledge but gives you complete control over the display of the products.
- Custom post type queries: If you have created a custom post type for your products, you can use a custom post type query to display the products on a custom page template.
- Using a plugin: There are also many plugins available that can help you display WooCommerce products on custom pages. These plugins typically provide a user-friendly interface for creating and customizing product displays.
Now let’s check out how you can show all products in WooCommerce custom page using blocks.
Display WooCommerce products using blocks
All the latest WordPress releases now have Gutenberg builder built-in by default. And WooCommerce has introduced a number of blocks for you to display WooCommerce products on your home or any custom page.
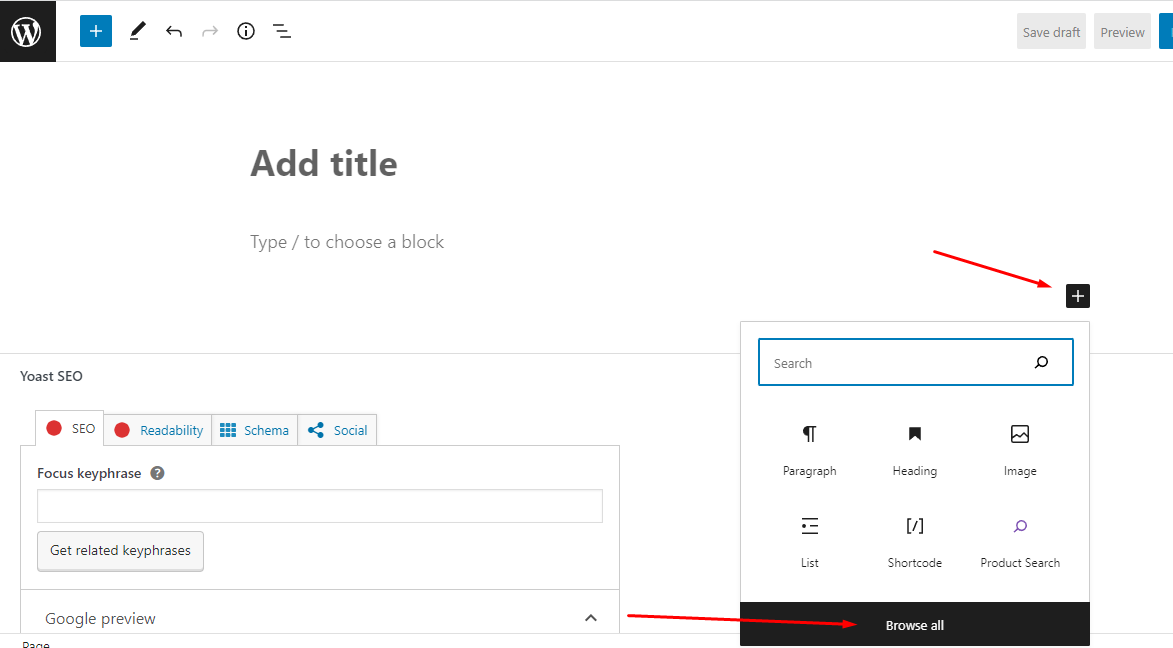
Login to your WordPress admin panel and go to Pages>>Add New. Click on the (+) icon to add a block and click on browse.

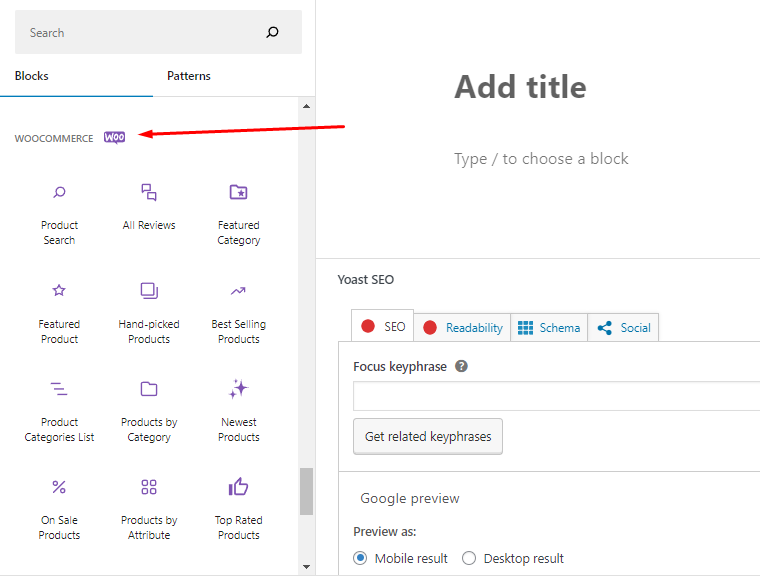
It will open a left-side panel that contains all the available blocks for you to design your page. Scroll down, and you will find the dedicated WooCommerce blocks in a separate section.

Let’s check out some of the blocks. Click on the best-selling products block.
It will automatically search through your WooCommerce data and find the best-selling products. After that, it will display them on the page, as you can see in the image above.
Remember, your page will look cluttered if you don’t first decide on the layout of the page when designing. And as a result, your audience will leave within seconds. Therefore, you must first plan your layout and then place the blocks.
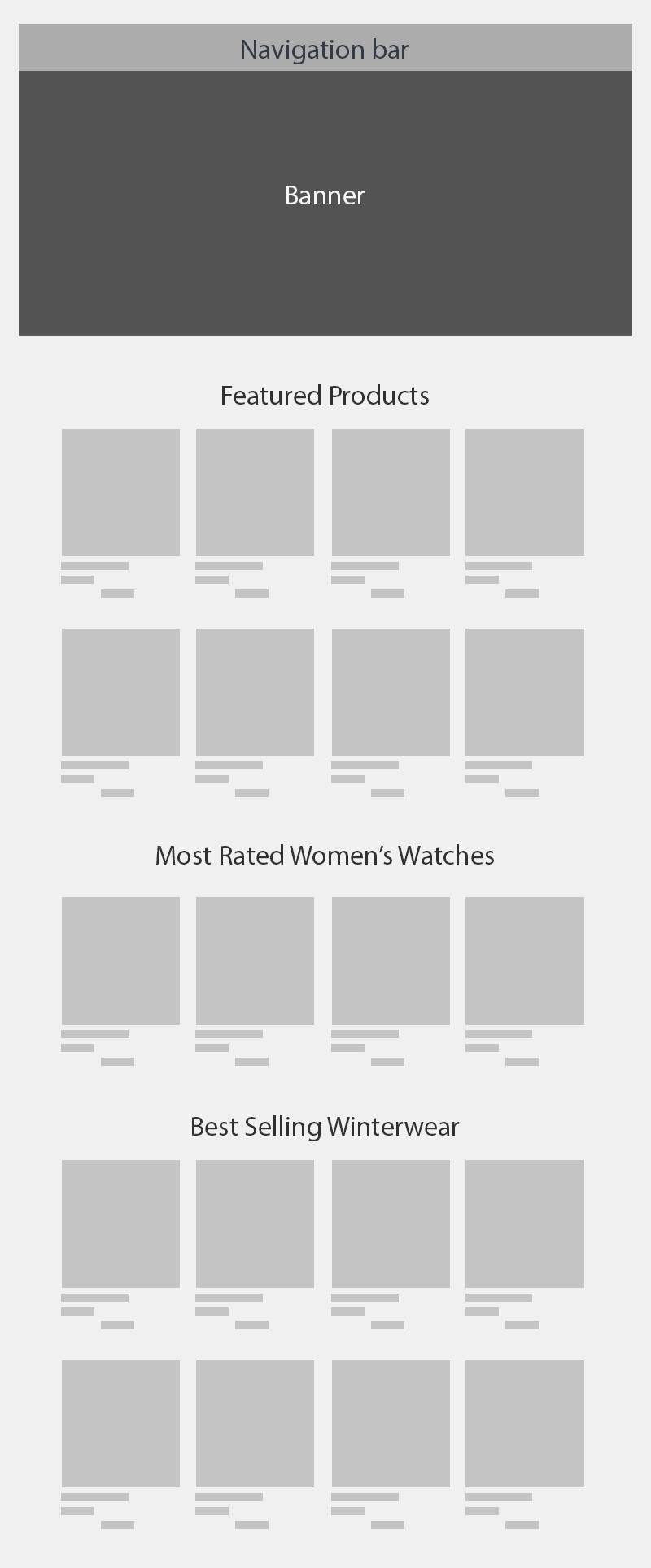
For example, here’s a custom product page layout.

We will not follow the above layout or cover all the blocks in this article. They are pretty easy to use, and you can try and test them one by one yourself.
However, we want to design two sections to show you how it works. For this example, we have selected on-sale and newest product blocks.
Designing two sections with blocks
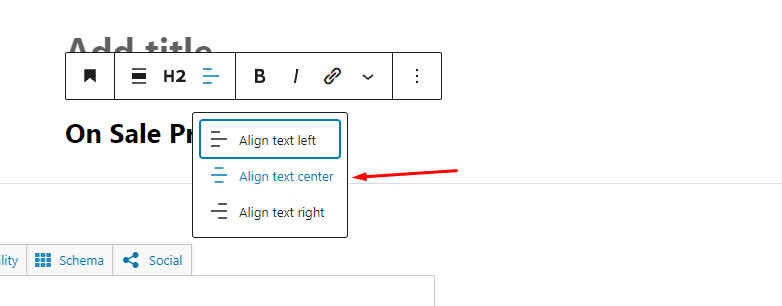
Browse and find the Heading block and write ‘On Sale Products.’ Now from the floating toolbar, set the alignment to center.

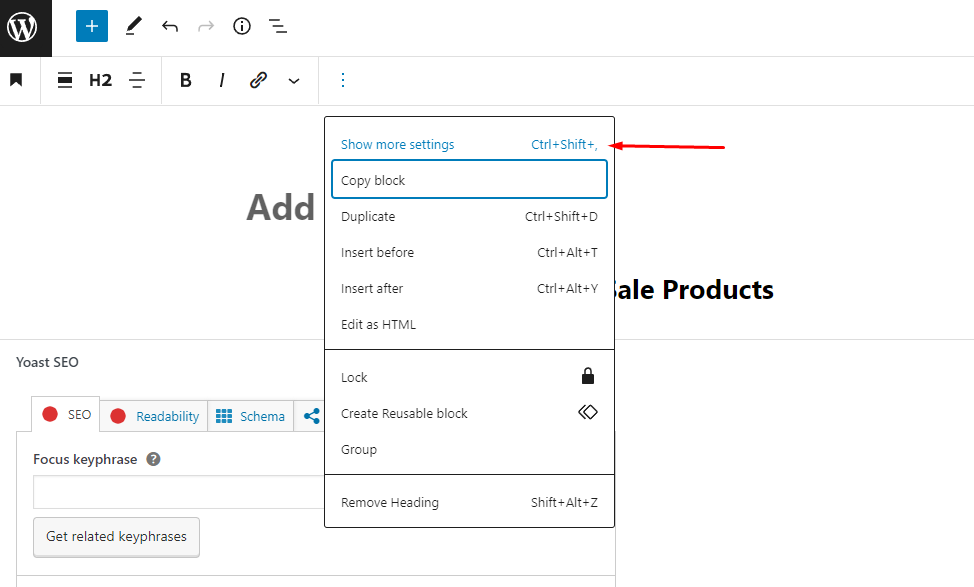
Every block in Gutenberg has its own settings, and it appears in the right panel. To see that, click on the block in the visual window and click the three dots. After that, click on show more settings.

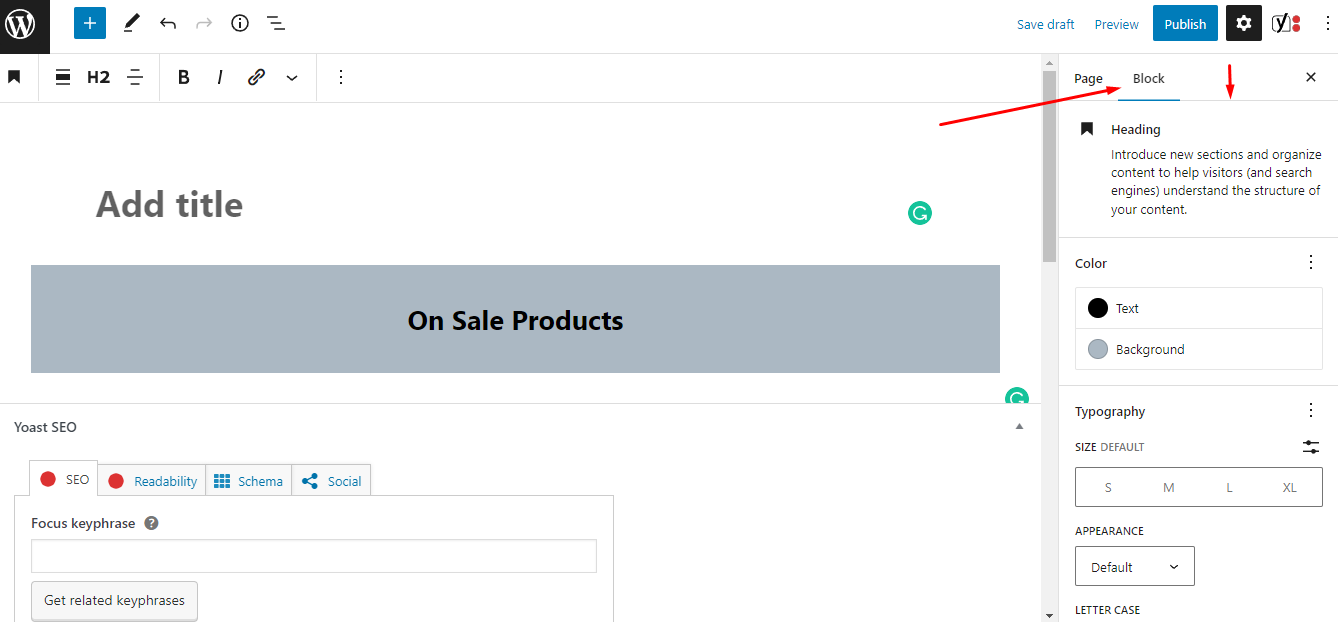
It will bring your block settings to the right panel. We have made some color and background changes, as can be seen in the image below.

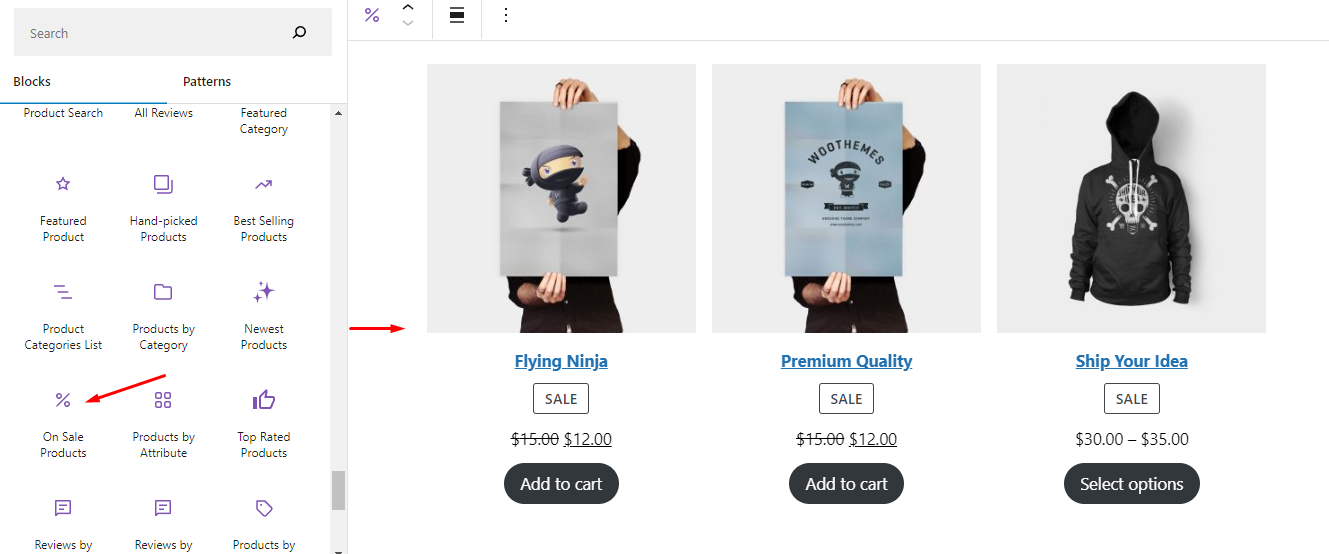
Hit enter, and again, click the (+) icon and browse to find WooCommerce blocks. Click on the on-sale block.

As you can see, it automatically brought all your on-sale products in the visual window. Now hit enter and insert another header for the newest products section.
Then again, browse the WooCommerce blocks and click on the Newest products block. The final result may look like this –
There are blocks for showing products by category, tags, or attributes. There are also design elements such as a cart, mini cart, search box, and different filter blocks. You can play with different blocks to check how they work and implement them according to your layout.
Display WooCommerce products on custom pages using shortcodes
There may come a time when you don’t want to use the Gutenberg editor, or you have your own separate builder for designing pages. Or the existing blocks don’t fulfill your specific requirements.
In that case, you can use shortcodes. We will still use the Gutenberg editor to show you how to use the shortcodes.
Here are some shortcodes,
- (products): Displays a list of products.
- (product): Displays a single product.
- (product_categories): Displays a list of product categories.
- (product_category): Displays a single product category.
- (product_attribute): Displays a list of products with a specific attribute.
- (recent_products): Displays a list of recently added products.
- (featured_products): Displays a list of featured products.
- (sale_products): Displays a list of products on sale.
- (best_selling_products): Displays a list of best-selling products.
- (top_rated_products): Displays a list of top-rated products.
You can use the following arguments to customize the display of the products:
- columns – Set the number of columns to display the products in.
- orderby – Sort the products by a particular parameter (e.g. date, price, popularity, etc.)
- order – Set the order in which the products should be displayed (e.g. asc, desc).
- per_page – Set the number of products to display per page.
- paginate – Enable or disable pagination for the products.
- category – Display products from a particular category or categories.
- ids – Display specific products by their ID.
Using the shortcodes to display Woocommerce products on custom pages
Gutenberg builder makes it really easy for you to add shortcodes. Click on the (+) icon on a new page to add a block, and type in ‘shortcode’ to find and apply the block on the page.
Now you can input your WooCommerce shortcodes to display WooCommerce products on this page.
Go ahead and type in (products) to display all your products on this custom page. Be sure to make your page template full-width.
Now let’s preview the changes.
As you can see, it will display all your WooCommerce on the page, just like the shop page. What if you want to display a specific number of products on the page?
You can do that by adding a limit parameter. Let’s say you want to display 8 products, the shortcode will be – (products limit=”8”).
If you want to display all products but only 10 or any other number of products per page, then you will have to enable pagination. To do this, add this parameter to the shortcode –
(products limit=”10” paginate=”true”)
Suppose you are creating a page to display only your on-sale products. You need to input this shortcode – (products on_sale=”true”)
You can also display WooCommerce products by category. Here’s an example –
(products limit=”10” category=”clothing, hoodies” cat_operator=”AND”)
This code includes two categories, clothing and hoodies. If you use AND as the value for the cat_operator attribute, then only items that fit into both categories will be fetched.
You can also test other combinations of shortcodes to find the best ones for your needs.
Best plugins to display WooCommerce products on custom pages
There are several WordPress plugins that you can use to display WooCommerce products on custom pages. Here are a few options:
YayPricing – WooCommerce Dynamic Pricing & Discounts
YayPricing is the plugin developed by the YayCommerce team to create dynamic pricing rules and discounts for WooCommerce store. This plugin offers many pricing templates for your choice, besides that, you can create any type of discount program you wish based on a variety of discount rules such as percentages, fixed amounts, flat price, bulk pricing, BOGO, buy X get Y discounts, free shipping, discounts on the cart, coupon codes, and much more.
This plugin also provides a dropdown list of conditional logic for users to set up unique discount strategies. Moreover, YayPricing also allows you to export shortcodes of each rule to display on a post or page.
The YITH WooCommerce Best Sellers
The YITH WooCommerce Best Sellers plugin allows you to easily generate a widget, page, and slider for your best-selling items. You can showcase 100 best-sellers or create a widget/slider of featured items to embed in other pages via shortcode. Popular items can be highlighted with badges within their respective categories to demonstrate their success.
PickPlugins Product Slider for WooCommerce
You can create an unlimited number of sliders for your WooCommerce products with the help of PickPlugins’s Product Slider WordPress plugin to display products, which is a simple and user-friendly carousel slider.
They included a layout builder so you can construct your product slider exactly how you like it. You can make changes to the template as needed and even add your own CSS to the layout editor for a truly one-of-a-kind look.
Creating a unique layout and adding new elements to it doesn’t necessitate any coding knowledge. You can now adjust the slider’s speed, show or hide the slider’s navigations and dots, and more.
With over 5 million downloads, Elementor is WordPress’s most popular page builder. The great news is that it has dedicated WooCommerce widgets/blocks for you to design a WooCommerce store or display WooCommerce products on custom pages.
You can add WooCommerce products or product elements on any page or section you want. You can also create a custom product and shop pages with the help of the wide range of widgets this builder offers.
Displaying your WooCommerce products on other platform’s product pages
In addition to on-site pages, you can display your WooCommerce products on product/shop pages of giant marketplaces such as Amazon, eBay, Walmart, etc. Not only that, but you can also display your products in price comparison engines and social media platforms as well.
And you won’t even have to worry about designing the product pages on those platforms. You can install a product feed plugin such as the CTX Feed and create a product feed file with a click of a button.
This WooCommerce plugin for display products supports 100+ channels. All you need to do is select the channel’s template and click on the Generate feed button.
The plugin will automatically collect all your WooCommerce product data and include them in the feed file. After that, when you upload the file or connect the URL of the file, the connecting platform will automatically fetch all your product data and create product pages for your products.
If you don’t want to list or display all your products, then you can use the CTX Feed Pro filter option.
One of the best features of this plugin is you won’t need to update any changes manually.
Any changes you make in your WooCommerce product pages, CTX Feed will fetch those updates and update the feed files. That way, all the changes will be automatically updated across all your channels.
Wrap up
Overall, displaying products on custom pages can create a better shopping experience for your customers. It allows them to more easily browse and compare different products and can help increase their confidence in making a purchase.
Hope this article was of help to you. Let us know if you have any questions or suggestions.




